Практикум: Створення форми
Елементам форми в електронному посібнику Основи HTML
присвячено цілий розділ. У цьому розділі розглянуто різні типи елементів та їх атрибути. Завданням цього практикуму є побудова реєстраційної форми, яка включає більшість із розглянутих елементів. Також, у кінці роботи ви підключите до своєї сторінки з формою стильовий файл, який відформатує цю сторінку.
-
Для сторінки реєстрації панель навігації не є обов'язковою. Тому створимо цей html-документ «з нуля». Як це швидко зробити ви вже знаєте. Назвіть сторінку
Реєстраційна формаі додайте тег фавіконки. Збережіть файл з назвоюformу папці вашого навчального сайту.
-
Створимо контейнер для форми. Уведемо відповідний контейнер з двома атрибутами, для початку. Якщо потрібні будуть інші атрибути, додамо їх у ході роботи.
<form action="" method="post"> </form>Усі елементи форми будемо вносити всередину цього контейнера. -
Завантажте архів з матеріалами для виконання роботи. Розпакуйте архів, відкрийте файл
tamplate.docx, виділіть (Ctrl+A) і скопіюйте його вміст. Поверніться до html-документа і вставте скопійований фрагмент всередину контейнера<form>..</form>. Файлstyle_form.cssскопіюйте в папкуcssвашого навчального сайту. -
Створення першої групи елементів форми, розпочнемо з групування особистих даних. Встановіть курсор відразу за тегом
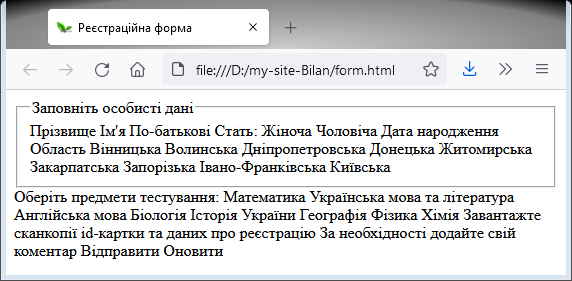
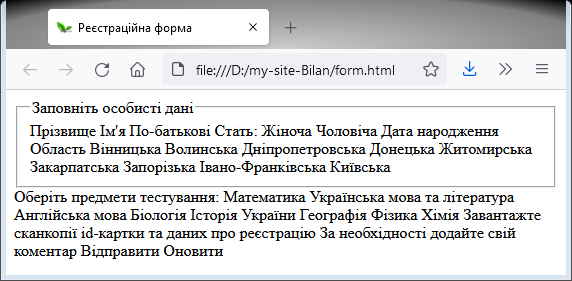
<body>, натисніть Enter і введіть тег<fieldset>. Закриваючий тег</fieldset>розташуйте у наступному рядку за написомКиївська. ТекстЗаповніть особисті даніогорніть тегомlegend(рис.1).
Рис. 1. За допомогою використаних тегів ми візуально виокремили і об'єднали певні елементи форми. Рамка, яка огортає ці елементи, має ширину батьківського контейнера (у нашому випадку усієї вебсторінки, яка згорнута на частину екрану монітора), за винятком невеликиї відступів. - Використаємо теги
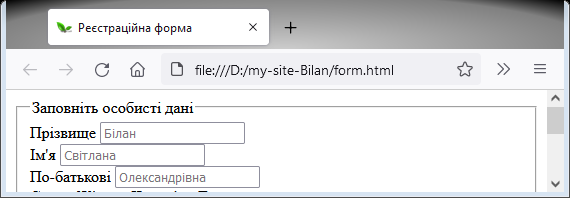
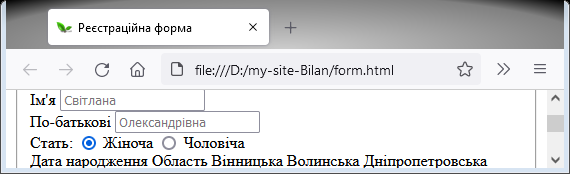
input, labelдля формування полів вводу прізвища, імя та по-батькові (див. рис. 2). Щоб кожне текстове поле було в окремому рядку, використаємо контейнер<div>..</div>.
Рис. 2. Щоб «прив'язати» підписи до текстових полів використовується тег label. А щоб кожне текстове поле зі своїм підписом було у своєму рядку, зручно використовувати зовнішні «обгортки», наприклад, контейнер<div>..</div>Зробимо розмітку одночасно. Встановіть курсор у рядку перед написом
Прізвище. Натисніть клавішу Ctrl і, утримуючи її, встановіть курсор у рядках перед написамиІм'ятаПо-батькові. Уведіть тег<div>. Аналогічно встановіть курсори у рядках за вище згаданими написами і закрийте контейнер.Встановіть курсори на початку рядків перед зазаначеними написами. Відкрийте тег
label.ЗАУВАЖЕННЯ: Спираючись на статистику помилок у використанні цього тега, рекомендуємо вам вводити його за наступним алгоритмом.
1. Якщо курсор стоїть перед словом без пробілів, натисніть пробіл і поверніться на попередню позицію стрілкою вліво (←).
2. Почніть вводити<la. Спливе підказкаlabel. Натисніть Enter.
3. Натисніть клавішу Shift і, утримуючи її, за допомогою стрілки → виділіть закриваючий тег</label>.
4. Виріжте виділений фрагмент (Cutв контекстному меню або Ctrl+X).
5. Натисніть клавішу End, щоб переміститись у кінець рядка і вставте вирізаний фрагмент (Pasteу контекстному меню або Ctrl+V). -
Якщо ви скористались попереднім алгоритмом, курсори знаходяться вкінці рядків за
</label>. Продовжіть одночасне введення тега<input>наступним чином.- Користуючись сполученням клавіш для щвидкого переміщення Ctrl+←, розташуйте курсор за підписами до текстових полів. Натисніть пробіл та почніть вводити
<inp, спливе підказкаinput. Натисніть Enter. - Уведіть значення
textдля атрибутаtype. - Перемістіть курсор на місце перед дужкою
>цього тега, натисніть пробіл і введіть атрибутplaceholder. - Перемістіть курсор за лапки цього атрибуту і після пробілу введіть атрибут
required, який зробить ці поля обов'язковими для заповнення. Оскільки атрибутrequiredє логічним, тобто не потребує значень, то можна видалити=""після нього.
У результаті, після написів
Прізвище,Ім'ятаПо-батьковіви матимете наступний код<input type="text" name="" placeholder="" required>
- Користуючись сполученням клавіш для щвидкого переміщення Ctrl+←, розташуйте курсор за підписами до текстових полів. Натисніть пробіл та почніть вводити
-
Заповніть значення атрибутів
name, які потрібні для обробки цих елементів форми. Значення обирають за змістом підписів до відповідних текстових полів, вводять латиницею. Намагайтеся уникати транслітерації українських чи російських слів. Використовуйте слова англійської мови. Якщо необхідно використати два слова, прописуйте їх без пробілів, кожне з великої літери (CamelCase), або через нижнє підкреслення (snake_case). Заповніть значенняplaceholder. Перегляньте зміни у браузері. Відрізнятись вигляд вашої сторінки від рисунка 2 повинен лише значеннями плейсхолдерів, адже ви не Білан Світлана Олександрівна ☺. Якщо відмінностей більше, порівняйте свій код з нашим прикладом.
<div> <label> Прізвище <input type="text" name="LastName" placeholder="Білан" required></label> </div> <div> <label> Ім'я <input type="text" name="FirstName" placeholder="Світлана" required></label> </div> <div> <label> По-батькові <input type="text" name="MiddleName" placeholder="Олександрівна" required></label> </div> -
Для розмітки елементів форми з вибором статі використаємо теги
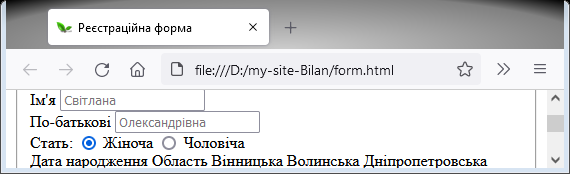
inputтипуradio(рис. 3.).
Рис. 3. Користувач повинен обрати лише один варіант. Але для цього усі <input type="radio">повинні мати однакове значення атрибутуnameВстановіть курсор у рядку перед словом
Статьі відкрийте контейнерdiv. Закрити контейнер слід у рядку за словомЧоловіча.Встановіть курсори перед визначеннями статі. Огорніть ці написи тегом
label, використовуючи алгоритм, розміщений у зауваженні попереднього пункту. Щоб перемістити одночасно курсори до початку назв статей, натисніть клавішу Home, а потім, використовуючи комбінацію швидкого переміщення Ctrl+→, розташуйте курсори за тегом<label>.Почніть вводити
<inp, спливе підказкаinput. Натисніть Enter. Уведіть значенняradioатрибутаtype. Перемістіть курсор праворуч в потрібну позицію, щоб вписати значення атрибутаname. Перемістіть курсор до закриваючої дужки тега, натисніть пробіл і введіть атрибутvalue. Значення цього атрибута вводять окремо, латиницею, обираючі слова англійської мови, які відповідають підписам до перемикачів. Уведіть в один із тегів логічний атрибутchecked, відповідно до статі персони, використаної для плейсхолдерів попереднього пункту.ЗАУВАЖЕННЯ: У цьому фрагменті форми слово
Стать:не прив'язано до конкретного поля форми. Але, щоб при створенні стилів його вигляд збігався з виглядом інших написів, варто огорнути його тегомlabelПорівняйте результат у браузері з рисунком 3, а також з наступним кодом:
<div> <label>Стать:</label> <label><input type="radio" name="gender" value="female" checked> Жіноча</label> <label><input type="radio" name="gender" value="male"> Чоловіча</label> </div> -
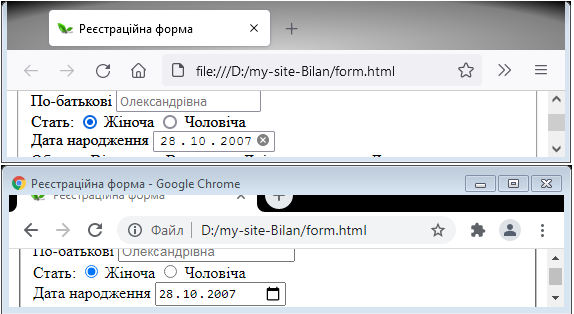
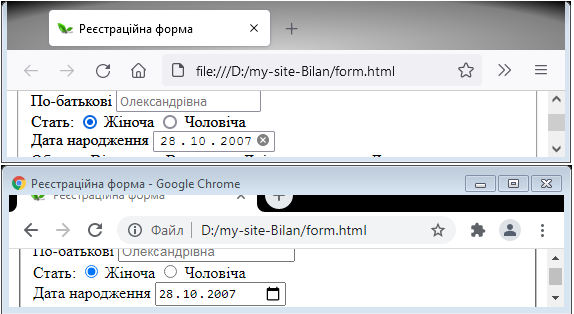
Створимо елемент форми з вибором дати народження (рис. 4). Детально введення коду описувати не будемо (використайте контейнер
<div> </div>). Обов'язкові атрибутиtype,nameirequired. Задайте атрибутиmin/maxзі значеннями у форматіyyyy-mm-ddтаким чином, щоб на момент початку року, у якому ви створююте цю сторінку користувач міг обирати дату народження, при якій вік людини складає від 15 до 40 років. У прикладі на рисунку 4 має місце наступний код<div> <label>Дата народження <input type="date" name="birthday" value="2007-10-28" max="2007-01-01" min="1982-01-01"></label> </div>
Рис. 4. Текстове поле типу дата має відмінності у різних браузерах (згори вигляд у Mozilla Firefox). За допомогою атрибута valueможна задати дату, яка буде відображатись при завантаженні сторінки. Але не варто одночасно використовуватиvalueіrequired, оскільки користувач може забути змінити дату за умовчанням, а поле буде заповненим -
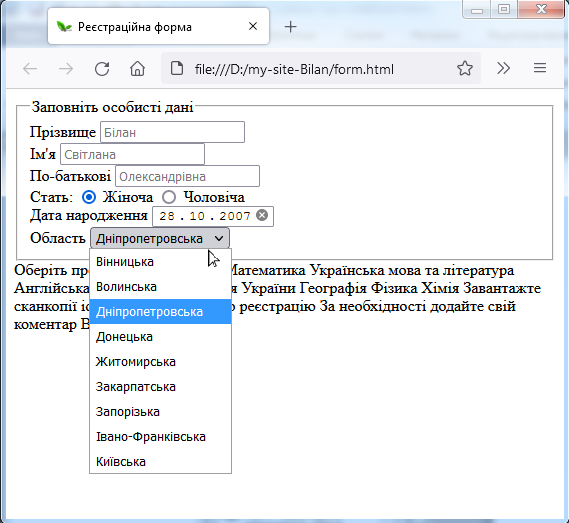
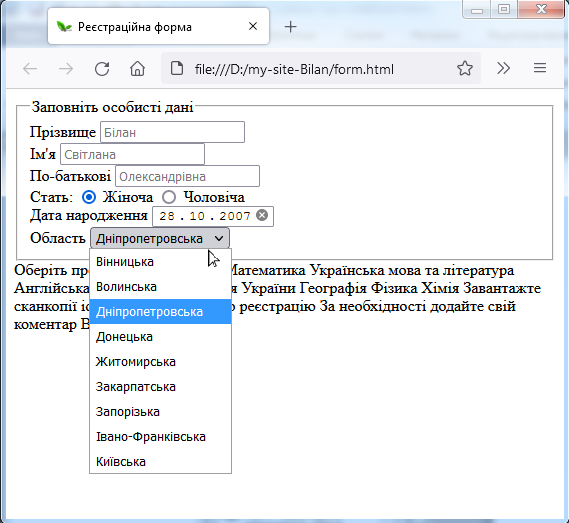
Створимо виринаючий список (меню) для вибору області проживання респондента (рис. 5). У рядку перед текстом
Областьуведіть тег<div>. Створіть порожній рядок перед тегом</fieldset>і закрийте у ньому контейнерdiv.Огорніть напис
Областьтегомlabel. Відкриваючому тегу додайте атрибутfor. Значення оберіть самостійно.Хоча Україна налічує 25 адміністративних одиниць, ми привели не повний перелік, щоб зменшити час на розмітку. Вам необхідно огорнути список наведених областей тегом
select. Відкриваючий тег повинен мати атрибутname, для обробки цього елемента на сервері, і атрибутidзі значенням, яке співпадає зі значенням атрибутаfor. Не буде помилкою, якщо атрибутnameматиме таке саме значення.Встановіть курсори відразу перед усіма назвами областей. Уведіть назву тега
option, натисніть Tab. Виділіть закриваючий тег</option>і перемістіть його в кінець рядка після назв областей.Користуючись клавішами швидкого переміщення по тексту, поверніться до початку рядка, а потім, встановіть курсор після
optionвідкриваючого тега. Натисніть пробіл і введіть атрибутvalue. Значення цього атрибуту для кожного елемента буде своє, відповідне до значення елемента. Можна обирати скорочення назв областей латиницею. До тега, який огортає елементДніпропетровська, додайте атрибутselected.Цей елемент форми вже розмічено. При кліку по ньому лівою кнопкою миші, повинен бути результат як на рисунку 5. Якщо є відмінності, порівняйте свій код з наступним.
<div> <label for="region"> Область </label> <select name="region" id="region"> <option value="vin"> Вінницька</option> <option value="vol"> Волинська</option> <option value="dp" selected> Дніпропетровська</option> <option value="dn"> Донецька</option> <option value="zhyt"> Житомирська</option> <option value="zk"> Закарпатська</option> <option value="zp"> Запорізька</option> <option value="if"> Івано-Франківська</option> <option value="kyiv"> Київська</option> </select> </div>
Рис. 5.У даному прикладі з випадаючого списку користувач може обрати тільки один елемент. Якщо до тега <select>додати атрибутmultiple, то користувач зможе обрати декілька варіантів одночасно -
Оформимо наступний елемент форми з вибором предметів. Відкрийте контейнер
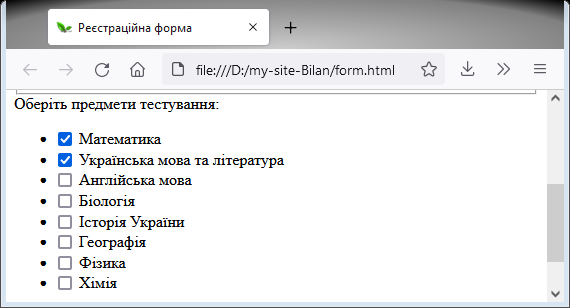
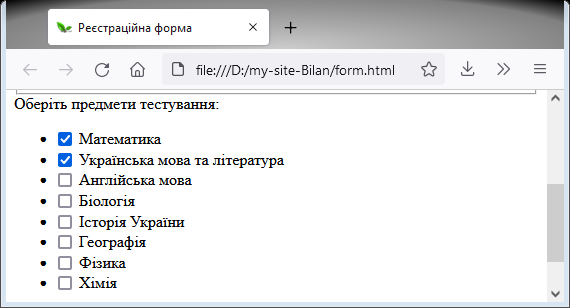
<div>перед написомОберіть предмети тестування:. Закрийте його після останнього предмета.Щоб предмети були розташовані у стовпчик, їх можна організувати за допомогою маркованого списку (див. рис. 6). Уведіть тег
<ul>у рядку перед написомМатематика. закрийте цей контейнер після останнього предмета перед закриваючим тегом</div>.Встановіть курсори перед кожним предметом, уведіть тег
<li>. Перемістіть курсор в кінець рядка і закрийте тег. Перемістіть курсор на початок рядка, а потім – в позицію після тега<li>. Аналогічно до п.7, уведіть тегиlabelтаinput. Однак зауважте, закрити тегlabelнеобхідно перед закриваючим тегом</li>.Під час одночасного введення тега
inputможна ввести значення атрибутівtypeіname, відповідно,checkboxіsubject(переклад слова «предмет»). Також, до всіх тегів додайте атрибутvalue. Першим двом елементам списку до тегівinputдодайте атрибутchecked. Заповніть значення атрибутівvalueвідповідно до назв предметів.Якщо результат вашої роботи по розмітці цього елемента форми не відповідає рисунку 6, порівняйте свій код з наступним.
<div> Оберіть предмети тестування: <ul> <li><label> <input type="checkbox" name="subject" value="math" checked> Математика</label></li> <li><label> <input type="checkbox" name="subject" value="ua" checked> Українська мова та література</label></li> <li><label><input type="checkbox" name="subject" value="en"> Англійська мова</label></li> <li><label> <input type="checkbox" name="subject" value="bio"> Біологія</label></li> <li><label> <input type="checkbox" name="subject" value="hist"> Історія України</label></li> <li><label> <input type="checkbox" name="subject" value="geogr"> Географія</label></li> <li><label> <input type="checkbox" name="subject" value="phis"> Фізика</label></li> <li><label> <input type="checkbox" name="subject" value="chem"> Хімія</label></li> </ul> </div>
Рис. 6. Якщо «чекбоксів» багато, для їх організації можна використати списки. Маркери завжди можна прибрати за допомогою стильової властивості list-style-type: none, застосованої до елементаul -
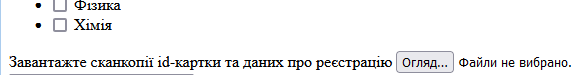
Розмітимо кнопку для завантаження файлів. Огорніть напис
Завантажте сканкопії id-картки та даних про реєстраціюв контейнери<div><label>...</label></div>. До тега<label>додайте атрибутforз ім'ям, яке потім використаєте для ідентифікатора кнопки.Встановіть курсор у кінці вище згадангого напису і введіть тег
<input type="file">. Додайте до нього атрибутиname,id(зі значенням як у атрибутаfor),required.Щоб користувач мав можливість завантажити декілька файлів, необхідно додати до цього тега логічний атрибут
multiple. Але, щоб ці файли були відправлені на обробку, необхідно піднятись вгору до тега<form>і додати до нього атрибутenctype="multipart/form-data".Перегляньте зміни у браузері (рис.7)

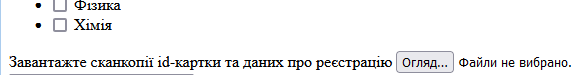
Рис. 7. На даному рисунку вигляд кнопки для завантаження файлів у браузері Mozilla Firefox з українським інтерфейсом. В інших браузерах ця кнопка та написи до неї можуть мати незначні відмінності -
Створимо текстове поле для відправки коментаря. Tекст
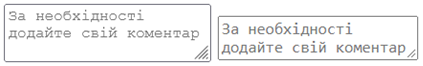
За необхідності додайте свій коментарспочатку помістіть у контейнер<div> </div>. Уведіть тег<textarea></textarea>без пробілу між відкриваючим та закриваючим тегом. Додайте до цього тега атрибутplaceholderі вище зазначений текст перемістіть у значення цього атрибуту (рис. 8).
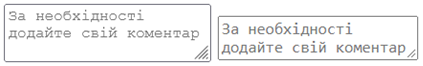
Рис. 8. Вигляд текстових областей у різних браузерах відрізняється. Ліворуч вигляд у Mozilla Firefox, праворуч – Google Chrome -
Залишилось оформити кнопки відправки та очистки форми. Вони в одному рядку, тому їх огортають одним тегом
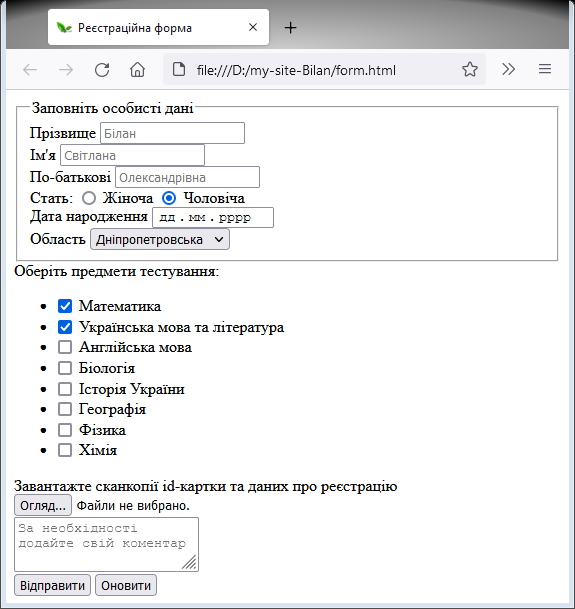
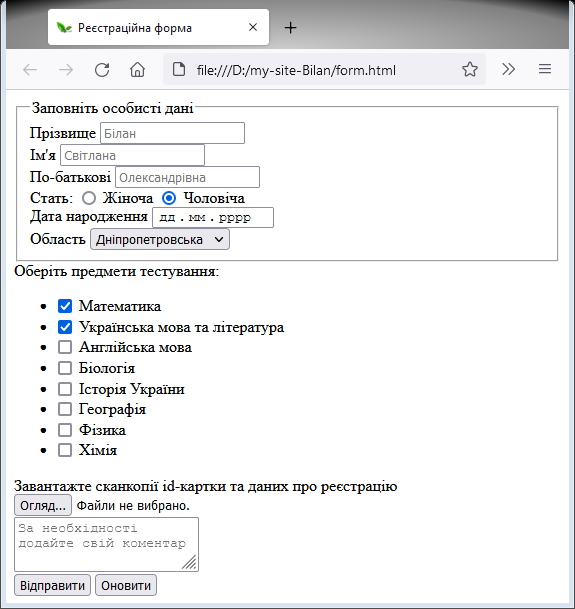
<div>. Ви можете ввести тегbuttonодночасно перед обома написами кнопок і закрити їх після написів. Додайте до тегів атрибутtype. Для написуВідправитизначення атрибутуsubmit, дляОновити–reset.Остаточний вигляд реєстраційної форми зображено на рисунку 9.

Рис. 9. Зверстана форма повністю функціональна. Але з використанням стилів її можна зробити не тільки більш приємною на вигляд, але й перевіряти правильність заповнення на стороні користувача -
Відформатуємо форму із використанням зовнішньої таблиці стилів. Підніміться вгору вашого html-документу. Встановіть курсор за закриваючим тегом
</title>і натисніть Enter. Почніть вводити тег<link, натисніть Enter, коли спливе підказка. Введіть значення атрибутуhref– адресу файлаstyle-form.css. Після додавання коду<link rel="stylesheet" type="text/css" href="css/style_form.css">
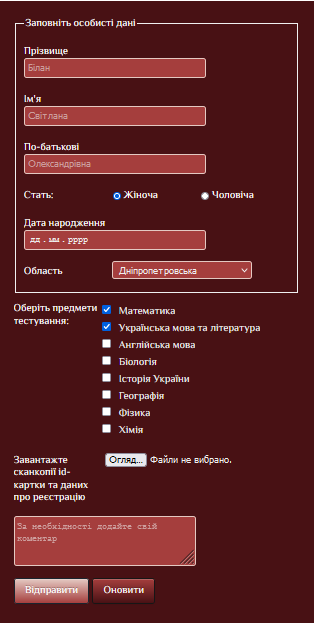
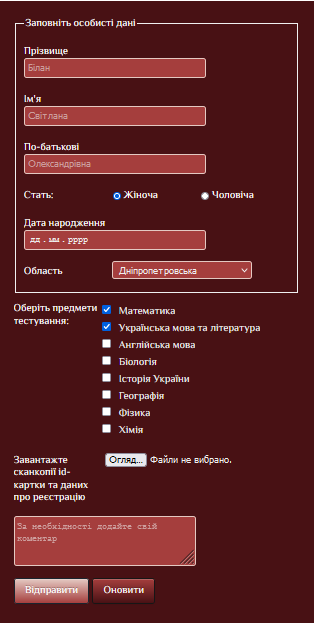
ваша сторінка буде виглядати як на наступному рисунку (натисніть )
-
Завантажте архів з матеріалами для виконання роботи. Відкрийте файл
tamplate.docx, виділіть і скопіюйте його вміст. Поверніться до html-документа і вставте скопійований фрагмент всередину контейнера<body>..</body>. Файлstyle_form.cssскопіюйте в папкуcssвашого навчального сайту. -
Розпочнемо з групування особистих даних. Огорніть тегом
fieldsetконтент відЗаповніть особисті данідоКиївськавключно. ТекстЗаповніть особисті даніогорніть тегомlegend(рис.1).
Рис. 1. За допомогою використаних тегів ми візуально виокремили і об'єднали певні елементи форми. Рамка, яка огортає ці елементи, має ширину батьківського контейнера (у нашому випадку усієї вебсторінки, яка згорнута на частину екрану монітора), за винятком невеликиї відступів. - Використаємо теги
input, labelдля формування полів вводу прізвища, імя та по-батькові (див. рис. 2). Причому тегinputразом із відповідним піписом, розташованим перед цим тегом, огорніть контейнеромlabel. Щоб кожне текстове поле було в окремому рядку, використаємо контейнер<div>..</div>. Щоб пришвидшити розмітку використовуйте прийом одночасного введення коду в декількох місцях і клавіші швидкого переміщення.
Рис. 2. Щоб «прив'язати» підписи до текстових полів використовується тег label. А щоб кожне текстове поле зі своїм підписом було у своєму рядку, зручно використовувати зовнішні «обгортки», наприклад, контейнер<div>..</div> -
Для цих полів уведіть відповідні значення атрибутів
name,placeholderі атрибут, який відповідає за обов'язковість заповнення полів. -
Для розмітки елементів форми з вибором статі використайте теги
inputвідповідного типу. Огорніть їх разом з підписами до них у контейнерlabel(рис. 3.). Цей фрагмент (від написуСтатьпо написЧоловічавключно) також необхідно огорнути в контейнерdiv.
Рис. 3. Користувач повинен обрати лише один варіант. Але для цього усі <input type="radio">повинні мати однакове значення атрибутуnameЗАУВАЖЕННЯ: У цьому фрагменті форми слово
Стать:не прив'язано до конкретного поля форми. Але, щоб при створенні стилів його вигляд збігався з виглядом інших написів, варто огорнути його тегомlabel. -
Використайте контейнер
<div> </div>для елемента форми з вибором дати народження (рис. 4). Обов'язкові атрибутиtype,nameirequired. Задайте атрибутиmin/maxзі значеннями у форматіyyyy-mm-ddтаким чином, щоб на момент початку року, у якому ви створююте цю сторінку користувач міг обирати дату народження, при якій вік людини складає від 15 до 40 років.
Рис. 4. Текстове поле типу дата має відмінності у різних браузерах (згори вигляд у Mozilla Firefox). За допомогою атрибута valueможна задати дату, яка буде відображатись при завантаженні сторінки. Але не варто одночасно використовуватиvalueіrequired, оскільки користувач може забути змінити дату за умовчанням, а поле буде заповненим -
Створимо виринаючий список (меню) для вибору області проживання респондента (рис. 5). Контейнер
<div>відкрийте у рядку перед текстомОбластьі закрийте його перед тегом</fieldset>.Огорніть напис
Областьтегомlabelз атрибутомfor. Значення оберіть самостійно.Хоча Україна налічує 25 адміністративних одиниць, ми привели не повний перелік, щоб зменшити час на розмітку. Вам необхідно огорнути список наведених областей тегом
select. Відкриваючий тег повинен мати атрибутname, для обробки цього елемента на сервері, і атрибутidзі значенням, яке співпадає зі значенням атрибутаfor. Не буде помилкою, якщо атрибутnameматиме таке саме значення.Теги
<option>можете вводити одночасно. До тега, який огортає написДніпропетровська, додайте атрибут, завдяки якому у цьому полі при завантаженні сторінки буде відображатись саме цей напис.
Рис. 5.У даному прикладі з випадаючого списку користувач може обрати тільки один елемент. Якщо до тега <select>додати атрибутmultiple, то користувач зможе обрати декілька варіантів одночасно -
Оформимо наступний елемент форми з вибором предметів. Відкрийте контейнер
<div>перед написомОберіть предмети тестування:. Закрийте його після останнього предмета.Щоб предмети були розташовані у стовпчик, їх можна організувати за допомогою маркованого списку (див. рис. 6).
Кожен
inputтипуcheckboxразом з відповідним написом огорніть контейнеромlabel, а цю конструкцію огорніть тегомli.Під час одночасного введення тега
inputможна ввести значення атрибутівtypeіname, відповідно,checkboxіsubject(переклад слова «предмет»). Також, до всіх тегів додайте атрибутvalue. Першим двом елементам списку до тегівinputдодайте атрибутchecked. Заповніть значення атрибутівvalueвідповідно до назв предметів. Порівняйте результат вашої роботи по розмітці цього елемента з рисунком 6.
Рис. 6. Якщо «чекбоксів» багато, для їх організації можна використати списки. Маркери завжди можна прибрати за допомогою стильової властивості list-style-type: none, застосованої до елементаul -
Розмітимо кнопку для завантаження файлів. Огорніть напис
Завантажте сканкопії id-картки та даних про реєстраціюв контейнери<div><label>...</label></div>. До тега<label>додайте атрибутforз ім'ям, яке потім використаєте для ідентифікатора кнопки.Всередині цього div-а додайте тег
<input type="file">з атрибутамиname,id,required.Щоб користувач мав можливість завантажити декілька файлів, необхідно додати до цього тега логічний атрибут
multiple. Але, щоб ці файли були відправлені на обробку, до тега<form>необхідно додати атрибутenctype="multipart/form-data".Перегляньте зміни у браузері (рис.7)

Рис. 7. На даному рисунку вигляд кнопки для завантаження файлів у браузері Mozilla Firefox з українським інтерфейсом. В інших браузерах ця кнопка та написи до неї можуть мати незначні відмінності -
Створимо текстове поле для відправки коментаря. Tекст
За необхідності додайте свій коментарспочатку помістіть у контейнер<div> </div>, а потім використайте його як значення плейсхолдера тега<textarea>. Простежте за тим, щоб між відкриваючим і закриваючим тегом<textarea>не було зайвих символів включно з пробілом (рис. 8).
Рис. 8. Вигляд текстових областей у різних браузерах відрізняється. Ліворуч вигляд у Mozilla Firefox, праворуч – Google Chrome -
Залишилось оформити кнопки відправки та очистки форми. Вони в одному рядку, тому їх огортають одним тегом
<div>. Ви можете ввести тегbuttonодночасно перед обома написами кнопок і закрити їх після написів. Додайте до тегів атрибутtype. Для написуВідправитизначення атрибутуsubmit, дляОновити–reset.Остаточний вигляд реєстраційної форми зображено на рисунку 9.

Рис. 9. Зверстана форма повністю функціональна. Але з використанням стилів її можна зробити не тільки більш приємною на вигляд, але й перевіряти правильність заповнення на стороні користувача -
Відформатуємо форму із використанням зовнішньої таблиці стилів. Додайте код
<link rel="stylesheet" type="text/css" href="css/style_form.css">
пфсля рядка, в якому підключали іконку сторінки. Тепер ваша сторінка буде виглядати як на наступному рисунку (натисніть )
На завершальному етапі необхідно пов'язати форму зі сторінками сайту. І якщо панель навігації на сторінці реєстрації не є обов'язковою, то мати можливість хоча б повернутись на головну сторінку користувач повинен мати. Додайте над формою посилання на стартову сторінку. Потім відкрийте у редакторі файл index.html і додайте посилання на реєстраційну форму з написом Зареєструватися у рядку перед тегом <nav>. Щоб посилання було в окремому рядку, його можна огорнути, напариклад, в тег абзацу. Тепер можна скопіювати цей фрагмент коду і вставити на кожну внутрішню сторінку вашого сайту в тому ж місці, що і на стартовій сторінці.
Якщо у вас залишились якісь невідповідності з результуючими рисунками в цій або попередніх роботах, ви можете завантажити результат нашої роботи і порівняти коди у відповідних файлах.