
професійно-технічної освіти
державної служби зайнятості

3.1. Форми. Текстові поля
Форми є невід'ємною частиною Інтернету, тому що пропонують сайтам метод збору інформації від користувачів і обробки запитів, а також елементи управління практично для будь-якого можливого застосування. За допомогою елементів управління або полів, форми можуть запросити невеликий обсяг інформації − часто це пошуковий запит, ім'я користувача або пароль, або великий обсяг інформації − можливо, дані про посилку, платіжна інформація або пропозиція роботи.
Ми повинні знати, як створювати форми, щоб отримати вхідні дані від користувача. У цьому розділі ми обговоримо, як використовувати HTML для розмітки форми, які елементи використовувати для захоплення різних типів даних. Ми не станемо занадто заглиблюватися в те, як інформація з форми обробляється на стороні сервера. Обробка форм являє собою глибоку тему, поза сферою цього посібника; тут ми будемо дотримуватися тільки створення форм.
Iніціалізація форми
Щоб додати форму на сторінку ми будемо використовувати елемент <form> . Даний елемент визначає, де на сторінці з'являться елементи управління. Крім того, елемент <form> обгортає всі елементи включені в форму, подібно елементу <div>.
<form action="/login" method="post"> ... </form>
До елементу <form> може застосовуватися декілька різних атрибутів, найбільш поширеними з яких є action і method. Атрибут action містить URL, на який інформація у формі буде відправлена для обробки сервером. Атрибут method є методом HTTP, який повинні використовувати браузери для відправки даних форми. Обидва ці атрибута <form> мають відношення до відправки і обробки даних.
Атрибут method має два значення − get і post.
get − є одним з найпоширеніших методів і призначений для отримання необхідної інформації та передачі даних в адресному рядку. Пари «ім'я = значення» приєднуються в цьому випадку до адреси після знаку питання і розділяються між собою амперсандом (символ &). Зручність використання методу get полягає в тому, що адресу з усіма параметрами можна використовувати неодноразово, зберігши її, наприклад, в закладки браузера, а також змінювати значення параметрів прямо в адресному рядку. Це значення встановлено для атрибута method за замовчуванням.post − метод, який посилає на сервер дані в запиті браузера. Це дозволяє відправляти більшу кількість даних, ніж за методом get, оскільки у нього встановлено обмеження в 4 Кб. Великі обсяги даних використовуються у форумах, поштових службах, заповненні бази даних, при пересиланні файлів тощо.
Текстові поля і текстові області
Коли справа доходить до збору текстової інформації від користувачів, є кілька різних елементів, доступних для отримання даних в формах. Зокрема, для збору даних на основі тексту або рядків застосовуються текстові поля і текстові області. Ці дані можуть включати в себе уривки тексту, паролі, номери телефонів та іншу інформацію.
Текстові поля
Одним з основних елементів, які використовуються для отримання тексту від користувачів, є елемент <input>. Даний елемент включає атрибут type для визначення, який тип інформації буде отримано в елементі управління. Найбільш популярне значення атрибута type − це text, який позначає введення одного рядка тексту.
Поряд з установкою атрибута type, гарною практикою буде також дати елементу <input> атрибут name. Значення атрибута name застосовується в якості імені елементу управління і відправляється разом з вхідними даними на сервер.
name − ім'я поля, призначене для того, щоб обробник форми міг його ідентифікувати.disabled − блокує поле для введення тексту і не відправляє дані на сервер.form − ідентифікатор форми для зв'язування текстового поля з елементом <form>.
type − перелік значень для текстого поля, який наведено далі.maxlength − встановлює максимальне число символів, яке може бути введено користувачем у текстовому полі. Коли ця кількість досягається при наборі, подальше введення стає неможливим. Якщо даний атрибут опустити, то можна вводити рядок довший ніж саме поле.readonly − блокує поле для введення тексту.size − ширина текстового поля, яка визначається числом символів моноширинного шрифту. Зазвичай не вказують, тому що через стилі задати бажані розміри простіше і точніше.value − початковий текст, який відображається в полі.autocomplete − введений раніше текст запам'ятовується браузером і підставляється при наступному введенні.autofocus − поле отримує фокус після завантаження документа.list − значення атрибута id елемента <datalist>, для зв'язку з цим елементом.pattern − шаблон введення тексту. Вказує регулярні вирази, відповідно до яких треба вводитти і відправляти дані форми.required − вказує, що поле є обов'язковим для заповнення.placeholder − додає підказку, яка зникає при введенні тексту.dirname − ім'я змінної, яка відправляється на сервер і автоматично отримує значення ltr (для тексту зліва направо) або rtl (для тексту справа наліво).Більшість атрибутів є типовими і застосовуються і до інших елементів форми. Деякі атрибути ми докладніше розглянемо в наступних уроках. Створення текстового поля показано в наступному прикладі.
Приклад: Текстове поле
<form action="/login" method="post"> <input type="text" name="username" placeholder="login" maxlength="25" size="40" > </form>Переглянути Редагувати
Елемент <input> є самостійним, тобто він задіє тільки один тег і не обертає ніякого контенту. Значення елемента забезпечується його атрибутами і їх відповідними значеннями.
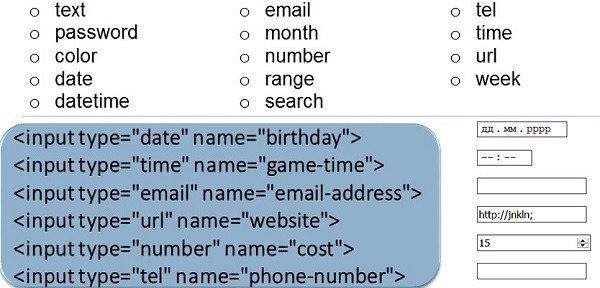
Спочатку було тільки два текстових значення атрибута type − text і password (для введення паролів), проте стандарт HTML5 додав кілька нових значень атрибута type.
Ці значення були додані, щоб забезпечити чітке смислове значення для полів вводу, а також надати краще управління користувачам. Якщо браузер не розуміє одне з цих HTML5-значень атрибута type, він автоматично повернеться до значення text. На наступному рисунку наведено список нових типів HTML5 та декілька прикладів.

Для елемента <input> є прості правила, яких слід дотримуватися:
<input> не можна вкладати всередину посилання <a>;<input> не можна вкладати всередину кнопки <button>;list повинен посилатися на елемент <datalist>.
Елемент <datalist> дозволяє створити список підказок, який з'являється при наборі тексту. Подібне можна спостерігати в пошуковій системі Google, коли вводиться пошуковий запит.
<datalist> пишеться зазвичай за межами форми, кожен пункт при цьому створюється елементом <option>, а потім отриманий список зв'язується з текстовим полем за допомогою атрибута list, значенням якого виступає значення id у <datalist> (дивіться наступний приклад).
Приклад: Підказки для текстового поля
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Підказки</title>
</head>
<body>
<form>
<p><strong>Уведіть ваше місто</strong></p>
<p><input name="city" list="city"></p>
</form>
<datalist id="city">
<option>Апостолове</option>
<option>Верхівцеве</option>
<option>Верхньодніпровськ</option>
<option>Вільногірськ</option>
<option>Дніпро</option>
<option>Жовті Води</option>
<option>Зеленодольськ</option>
<option>Кам'янське</option>
<option>Кривий Ріг</option>
<option>Марганець</option>
<option>Нікополь</option>
<option>Новомосковськ</option>
<option>П'ятихатки</option>
<option>Павлоград</option>
<option>Перещепине</option>
<option>Першотравенськ</option>
<option>Підгородне</option>
<option>Покров</option>
<option>Синельникове</option>
<option>Тернівка</option>
</datalist>
</body>
</html>
Переглянути
При наборі перших букв показуються відповідні варіанти зі списку. Пункт списку можна вибрати курсором миші або за допомогою стрілок на клавіатурі і він буде доданий в текстове поле. При цьому можна вводити власний текст або редагувати вже доданий.
Текстові області
Ще одним елементом, який використовувується для збору текстових даних, є елемент <textarea>. Він відрізняється від елемента <input> тим, що може приймати великі уривки тексту в декілька рядків. Елемент <textarea> також містить відкриваючий і закриваючий теги, які можуть обернути простий текст, який буде відображено у текстовому полі. При цьому у браузері буде відображено усі пробіли та переноси, які є у html-коді. Оскільки <textarea> приймає тільки один тип значення, атрибут type тут не застосовують, але атрибут name використовується як і раніше.
Для <textarea> діють ті ж обмеження, що і для <input>.
Окрім атрибутів, які <textarea> використовує як і елемент <input>, можливе використання наступних атрибутів:
<rows> − висота поля в рядках тексту.<wrap> − значення soft передає на сервер текст одним рядком, а hard враховує значення cols і автоматично додає переноси.<cols> − ширина поля в символах.
Як правило, розміри <textarea> задаються за допомогою стилів, але якщо одночасно задані атрибути rows і cols з шириною і висотою через CSS, то стилі мають перевагу і значення атрибутів ігнорується.
Приклад: Текстова область
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текстова область</title> </head> <body> <form action="comment.php" method="post"> <p><strong>Уведіть ваш коментар:</strong></p> <p><textarea name="comment"></textarea></p> <p><input type="submit"></p> </form> </body> </html>Переглянути Редагувати
<textarea> та <input>.
