
професійно-технічної освіти
державної служби зайнятості

3.1. Використання гіперпосилань для створення навігаційних карт
Слід зазначити, що останнім часом зображення, частини яких використовуютьься як гіперпосилання, веб-розробниками використовуються нечасто. Але у деяких випадках використання цього інструменту буде доречним. Наприклад, веб-сторінка, яка є зображенням інтелект-карти (при клацанні на частинах зображення відкривається сторінка із визначеннями, формулами тощо). Тому ми вирішили, що необхідно познайомити читача з цією темою.
Карти посилань, або як їх ще називають карти-зображення (Image-map), дозволяють описувати "гарячі" області довільних форм усередині зображення. Для створення карти посилань необхідно мати зображення, в якому візуально виділені посилання (опорні зображення), і опис "гарячих" областей. Опорне зображення повинне містити атрибут usemap="#map-name", де map-name − ім'я карти.
<img src="images/menu.gif" alt="Menu" usemap="#mainMenu" ... >
Потім, необхідно створити елемент <map>, який описує саму карту. Елемент <map> повинен містити обов'язковий атрибут name="map-name", який задає ім'я карти. Усередині елемента <map> повинен розташовуватися опис "гарячих" областей:
<map name="mainMenu"> <!-- опис "гарячих" областей --> </map>
Можна визначити області трьох типів:
circle − кругла область; потрібно вказати координати центру і радіусу (3 цифри).rect − прямокутна область; потрібно вказати координати верхнього лівого і правого нижнього кутів (4 цифри).poly − багатокутна область довільної форми; потрібно вказати координати кожної вершини, обходячи їх по контуру області в будь-якому напрямку (n*2 цифр, n − кількість вершин).Області описуються всередині елемента <map> за допомогою елементів <area>. Цей елемент підтримує наступні атрибути:
shape = "circle | rect | poly" − задає форму (тип) області.coords = "..." − координати області в залежності від її типу; координати перераховуються через кому.href = "адреса посилання" − задає адресу ресурсу, на яку посилається область.nohref = "nohref" − забороняє посилання з даної області; даний атрибут використовується для визначення частини області при комбінації декількох областей (дивіться приклад нижче).target = "ім'я вікна" − використовується для вказівки цільового вікна браузера, в яке буде завантажений вказаний ресурс (як в гіперпосиланнях).alt = "Текстовий опис" − текстовий опис області; задає виринаючу підказку для області.Розглянемо кілька прикладів.
Кругла область (circle)

Нижче представлений приклад і код створення області посилання у вигляді кола радіусом 29px з центром в координатах 50px по x і y (наведіть курсор на кнопку).
<img src="images/urok14_1.png" usemap="#testmap1" border="0" /> <map name="testmap1"> <area shape="circle" coords="50,50,29" href="javascript:void(0)" alt="Область у вигляді кола"> </map>Переглянути
У якості координат для області типу circle спочатку вказують x і y координати центру, а потім і радіус кола в пікселях, розділяючи їх комами. На дивну адресу ресурсу не звертайте особливу увагу. Вона, фактично, означає, що посилання нікуди не вказує. У власних проектах ви будете вказувати реальні адреси сторінок або інших ресурсів мережі.
Прямокутна область (rect)

Прямокутна область вимагає вказівки координат верхнього лівого (x1, y1) і правого нижнього (x2, y2) кутів. Всі цифри в значенні атрибуту coords перераховуються через ",". Нижче представлений приклад створення області посилання прямокутної форми:
<img src="images/urok14_2.png" usemap="#testmap2" border="0"> <map name="testmap2"> <area shape="rect" coords="15,25,84,74" href="javascript:void(0)" alt="Область у вгляді прямокутника"> </map>Переглянути
<
Багатокутна область (poly)

Багатокутна, або полігональна, область є найбільш складною з усіх перерахованих. Однак, хоча створення полігональної області вимагає значно більших зусиль, ніж будь-якої іншої, результат того вартий. За допомогою областей типу poly можна задати посилання абсолютно довільної форми з тим або іншим ступенем апроксимації (наближення). Все буде залежати тільки від вашої наполегливості та бажання досягти найкращого результату.
Для створення областей типу poly необхідно перерахувати координати всіх вершин багатокутника, в порядку обходу їх за годинниковою або проти годинникової стрілки. Нижче продемонстрований приклад створення і роботи області довільної форми (наприклад, у вигляді стрілки):
<img src="../images/urok14_3.png" usemap="#testmap3" border="0"> <map name="testmap3"> <area shape="poly" coords="6,35,52,35,52,19,93,50,52,81,52,65,6,65" href="javascript:void(0)" alt="Область у вигляді стрілки (багатокутник)"> </map>Переглянути
Комбінація областей
У деяких випадках форма описуваної області посилання може бути отримана комбінацією декількох областей більш простої форми. Таке рішення може бути більш "елегантним", ніж створення однієї складної полігональної області. Розглянемо наступний приклад:
<img src="../images/urok14_4.png" usemap="#testmap4" border="0" />
<map name="testmap4">
<area shape="circle" coords="42,41,28"
href="javascript:void(0)"
alt="Комбинація двох кіл">
<area shape="circle" coords="65,72,15"
href="javascript:void(0)"
alt="Комбинація двох кіл">
</map>
Переглянути
Дві форми, які ви хочете "скласти", просто повинні будуть посилатися на один і той же ресурс. У результаті, куди б ви не клікали, браузер перейде за вказаною адресою, створюючи враження використання однієї складної області.
До речі, в місці, де обидві області накладаються одна на одну, пріоритет буде мати та, яка описана раніше (вище). Цей факт необхідно враховувати при комбінуванні областей.
Розглянемо ще один приклад комбінування − виключення однієї області з іншої. Наприклад, необхідно створити область посилання у формі кільця, де внутрішє коло не є гіперпосиланням. Реалізація та робота такого прикладу представлені нижче.
<img src="../images/urok14_5.png" usemap="#testmap5" border="0" /> <map name="testmap5"> <area shape="circle" coords="50,50,15" nohref="nohref" alt="Коло, яке віднімають" /> <area shape="circle" coords="50,50,28" href="javascript:void(0)" alt="Результат виключення" /> </map>Переглянути
Підводячи підсумки, розглянемо всі переваги та недоліки карт зображень. Так як карти-зображення використовуються з тією ж метою, що і таблиці в минулому занятті, то доречно було б провести порівняння обох методик побудови графічного інтерфейсу сторінки. Результат цього порівняння представлений нижче у вигляді таблиці:
| Карти-зображення | Таблиці |
|---|---|
 Можна створювати посилання довільної форми Можна створювати посилання довільної форми
|
 Можна створювати посилання тільки прямокутної форми Можна створювати посилання тільки прямокутної форми
|
 Простіший код для меню складної структури Простіший код для меню складної структури
|
 При ускладненні структури меню в значній мірі зростає складність коду таблиці При ускладненні структури меню в значній мірі зростає складність коду таблиці
|
 Відсутність навігації при відключених зображеннях або в текстових браузерах (користувач просто не побачить посилань) Відсутність навігації при відключених зображеннях або в текстових браузерах (користувач просто не побачить посилань)
|
 Збереження функціональності навігаційної структури навіть при вимкнених зображеннях або в текстових браузерах (завдяки альтернативному тексту посилань меню) Збереження функціональності навігаційної структури навіть при вимкнених зображеннях або в текстових браузерах (завдяки альтернативному тексту посилань меню)
|
 Відсутність можливості індивідуальної оптимізації фрагментів зображення Відсутність можливості індивідуальної оптимізації фрагментів зображення
|
 Можливість для кожного зображення, фрагмента графічного інтерфейсу сторінки, вибрати індивідуальний формат та параметри збереження, найбільш відповідні для даного фрагмента Можливість для кожного зображення, фрагмента графічного інтерфейсу сторінки, вибрати індивідуальний формат та параметри збереження, найбільш відповідні для даного фрагмента
|
 Відсутність можливості створення ефекту "ролловер" Відсутність можливості створення ефекту "ролловер"
|
 Можливість створювати "ролловер" для гіперпосилань меню Можливість створювати "ролловер" для гіперпосилань меню
|
Узагальнюючи, відзначимо, що фахівці рекомендують утриматися від використання карт посилань і використовувати таблиці. Якщо все-таки їх використання необхідно, то подбайте про додаткові (дублюючі) текстові засоби навігації.
Використання Adobe Fireworksдля створення навігаційних карт
При всіх своїх перевагах, карти посилань іноді представляють собою досить трудомістку задачу. Особливо, при розмітці областей складної полігональної форми. В цьому випадку найскладніше − правильно вказати координати вершин області.
Як і створення таблиць, цей процес можна автоматизувати. І робиться це за допомогою Adobe Fireworks. Вашим завданням у цьому випадку буде тільки використання необхідного інструменту для виділення необхідної області та налаштування параметрів отриманої області.
Виділення областей
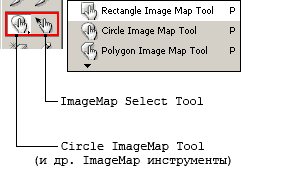
Виділення областей для карт посилань виконується за допомогою трьох спеціальних інструментів − Rectangle Image Map Tool, Circle Image Map Tool і Polygon Image Map Tool. Ці інструменти можна вибирати на панелі Tools.

При утримуванні кнопки вибору будь-якого з цих інструментів, розкривається додаткова панель, де ви і можете вибрати необхідний інструмент. Крім цього, додаткову панель можна "від'єднати" від панелей Tools і зробити самостійною, перенісши і відпустивши курсор миші над стрілкою в її нижній частині.
Отже, є можливість створити область посилання за допомогою одного з трьох інструментів. Після її створення, область потребує додаткових вказівок таких властивостей, як адреса ресурсу, ім'я вікна, альтернативний текст тощс. Все це можна налаштувати для вибраної області на панелі Image Map.

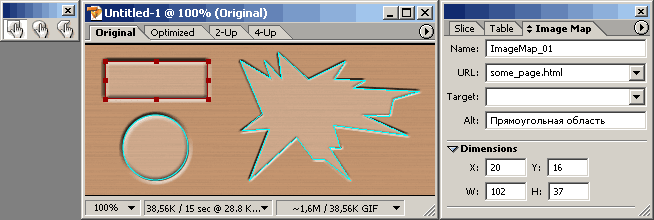
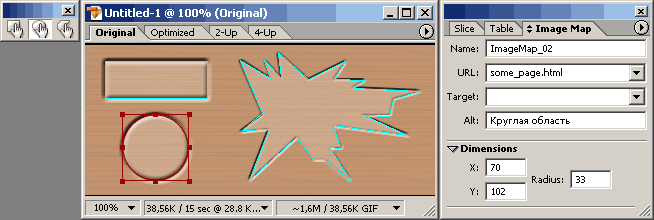
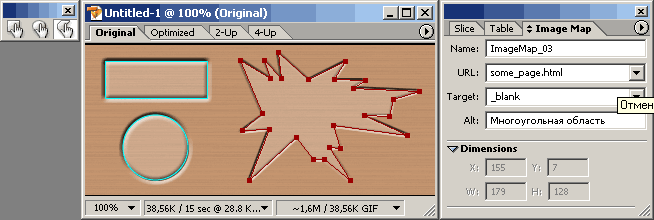
Створену раніше область можна виділити за допомогою інструменту Image Map Select Tool (швидкий перехід з будь-якого Image Map інструменту, утримуючи Ctrl). Нижче наводяться кілька ілюстрацій, які показують форму області, інструмент, яким вона створюється і параметри області на панелі Image Map.

Принцип створення областей круглої і прямокутної форми схожий на прінцип виділення відповідної області. Після створення можна змінити довжину, ширину (або радіус) області, а також її координати.
Принцип створення полігональної області збігається з принципом виділення інструментом Polygonal Lasso. Обведення виконується у вигляді ламаної лінії. Останню вершину, при бажанні, можна видалити, натиснувши BackSpace (можна багаторазово повторювати для скасування декількох точок).

Після завершення створення області, її вершини можна переміщувати.
Крім зміни положення вершин, можна додати або видалити вершину. Для додавання нової вершини, утримуючи клавішу Shift, клацніть на потрібному сегменті ламаної. Для видалення вершини, утримуючи клавіші Shift + Alt, зробіть клік на вершині, яка видаляється.
