
Дніпропетровський центр
професійно-технічної освіти
державної служби зайнятості
професійно-технічної освіти
державної служби зайнятості

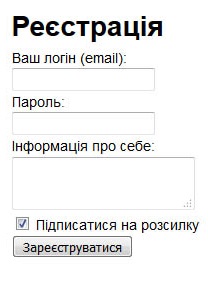
3. За наведеним нижче зразком створіть найпростішу форму реєстрації з використанням уже вивчених полів, розмітивши наданий HTML-код.
Для перенесення полів на новий рядок використовуйте звичайний тег <br>. Ширину полів задавати не потрібно. Висоту текстової області підберіть за допомогою відповідного атрибута.
 Відмінити зміни
Відмінити зміни
Питання для захисту роботи:
placeholder та value?