
професійно-технічної освіти
державної служби зайнятості

3.3. Кнопки в формі та інші поля
Кнопки
Кнопки є одним з популярних елементів інтерфейсу і часто застосовуються всередині форм, наприклад, для відправки введеної інформації в формі на сервер.
Кнопки на веб-сторінці можна створити декількома способами − за допомогою елемента <input> або елемента <button>.
Розглянемо спочатку додавання кнопки через <input> і його синтаксис.
<input type="button" value="Текст на кнопці">
Атрибути кнопки <input>:
name − ім'я кнопки, призначене для того, щоб обробник форми міг її ідентифікувати.disabled − блокує кнопку і не дозволяє на неї натискати.form − ідентифікатор форми для зв'язування кнопки з елементом <form>.type − для звичайної кнопки значенням є button.value − напис на кнопці.autofocus − кнопка отримує фокус після завантаження документа.Приклад: Створення кнопки
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input type="button" value=" Натиснути тут "></p> </form> </body> </html>Переглянути Редагувати
Зверніть увагу, що враховуються всі пробіли в написі на кнопці, на відміну від звичайного тексту HTML, тому можна ставити будь-яку кількість пробілів, які в результаті впливають на ширину кнопки. Але правильніше, звичайно ж, задавати вид кнопки через CSS.
Для таких кнопок є ряд обов'язкових правил:
<input> не можна вкладати всередину посилання <a>;<input> не можна вкладати всередину кнопки <button>;value не може бути порожнім.
Другий спосіб створення кнопки заснований на використанні елемента <button>. Він за своєю дією нагадує результат, одержаний за допомогою <input>. Але, на відміну від нього, пропонує розширені можливості по створенню кнопок. Наприклад, на подібній кнопці можна розміщувати будь-які елементи HTML, включаючи зображення і таблиці. Синтаксис створення такої кнопки наступний.
<button>Напис на кнопці</button>
Атрибути, перераховані для кнопки <input>, діють і у цьому випадку, але атрибут value визначає тільки значення, яке відправляється на сервер, а не напис на кнопці. Якщо потрібно вивести на кнопці зображення, то <img> додається всередину <button>, як показано в наступному прикладі.
Приклад: Кнопки button
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка з текстом</button></p>
<p>
<button>
Кнопка з рисунком
<img src="images/but.png" alt="" style="vertical-align:middle">
</button>
</p>
</form>
</body>
</html>
Переглянути
У даному прикладі показано створення звичайної кнопки з текстом, а також кнопки з одночасним використанням тексту і малюнка. Розмір кнопки залежить від вмісту <button>, а пробіли ігноруються, тому простим збільшенням їх кількості, як у випадку використання <input>, ширину кнопки змінити не вдасться.
Для <button> також є ряд обмежень:
<button> не можна вкладати всередину посилання <a>;<button> не можна вкладати всередину іншого.
Кнопка submit
Для відправки даних на сервер призначена спеціальна кнопка submit. Її вигляд нічим не відрізняється від звичайних кнопок, але при натисканні на неї відбувається перехід до обробника форми за адресою, вказаною атрибутом action елементу <form>. Програма-обробник, отримує дані, введені користувачем в полях форми, проводить з ними необхідні маніпуляції, після чого повертає результат у вигляді HTML-документа. Що саме робить оброблювач, залежить від автора сайту, наприклад, така технологія застосовується при створенні опитувань, форумів, тестів тощо.
Синтаксис створення кнопки submit залежить від використовуваного елемента <input> або <button>.
<input type="submit"> <button type="submit">Напис на кнопці</button>
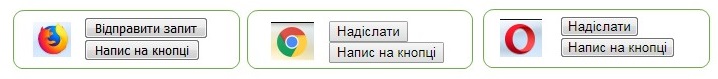
Атрибути ті ж, що і для звичайних кнопок <input>, але значення атрибута value тепер можна не вказувати, тому що браузер підставить текст самостійно, він різниться в залежності від браузера (дивіться наступний рисунок). Сам текст напису ніяк на функціонал кнопки не впливає.

Кнопка reset
При натисканні на кнопку reset дані форми повертаються до первинних значень. Як правило, цю кнопку застосовують для очищення введеної в полях форми інформації. Для великих форм від використання кнопки reset краще взагалі відмовитися, щоб помилково на неї не натиснути, адже тоді доведеться заповнювати форму заново.
Синтаксис створення зазначеної кнопки простий і схожий на інші кнопки.
<input type="reset">
<button type="reset">Напис на кнопці</button>
Значення кнопки reset ніколи не пересилається на сервер. Якщо напис на кнопці опустити, іншими словами, не ставити атрибут value, на кнопці за замовчуванням буде додано текст «Скинути».
У наступному прикладі показана форма з одним текстовим полем, яке вже містить попередньо введений текст за допомогою атрибута value елемента <input>. Після зміни тексту і натиснення на кнопку «Скинути», значення поля буде відновлено і в ньому знову з'явиться напис «Уведіть текст».
Приклад: Кнопки submit і reset
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопки submit і reset</title>
</head>
<body>
<form>
<p><input value="Уведіть текст"></p>
<p><input type="submit">
<input type="reset"></p>
</form>
</body>
</html>
Переглянути
Інші поля
Крім застосуваннь, які були вже обговорені, елемент <input> має кілька інших варіантів використання. Вони включають в себе отримання прихованих даних і прикріплення файлів в процесі обробки форми.
Приховане поле
Приховані поля надають спосіб передачі даних на сервер без відображення їх користувачам. Приховані поля зазвичай використовуються для відстеження кодів, ключів або іншої інформації, яка не має відношення до користувача, але може бути корисна при обробці форми. Ця інформація не відображається на сторінці, однак може бути знайдена шляхом перегляду вихідного коду сторінки. З цієї причини вона не повинна застосовуватися для вразливої або захищеної інформації.
Щоб створити приховане поле використовуйте значення hidden атрибута type. Таке поле додатково включає в себе відповідні значення атрибутів name і value.
<input type="hidden" name="tracking-code" value="abc-123">
Завантаження файлів
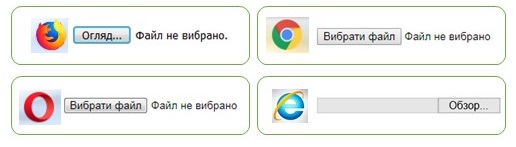
Для завантаження на сервер одного або декількох файлів на зразок фотографій, документів і відео застосовується спеціальне поле форми. У браузерах Internet Explorer такий елемент відображається як текстове поле, поруч з яким розташовується кнопка з написом «Огляд ...». У Safari, Opera і Google Chrome доступна тільки кнопка «Вибрати файл», а в Mozilla Firefox це тільки кнопка «Огляд».

При натисканні на кнопку відкривається вікно для вибору файлу, де можна вказати, який файл користувач бажає використовувати.
Синтаксис поля для відправки файлу наступний.
<input type="file" name="f">
Крім відомих атрибуті для елемента <input>, треба відзначити настіпні:
type − для завантаження файлів значення має бути file;accept − встановлює фільтр на типи файлів, які можна відкрити через поле завантаження файлів;multiple − дозволяє вибирати і завантажувати відразу декілька файлів.Для відправлення файлів в формі необхідно зробити наступне:
method = "post" );multipart / form-data.Приклад: Завантаження файлів
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Відправка файлів на сервер</title> </head> <body> <p>Форма для завантаження одного файла</p> <form enctype="multipart/form-data" method="post"> <p><input type="file" name="f"> <input type="submit" value="Відправити"></p> </form> <p>Форма для завантаження декількох файлів</p> <form enctype="multipart/form-data" method="post"> <p><input type="file" name="f" multiple> <input type="submit" value="Відправити"></p> </form> </body> </html>Переглянути
При створенні форми для завантаження декількох файлів слід нагадати користувачеві, що декілька файлів одночасно можна обрати, використовуючи клавіші Ctrl або Shift.
Якщо атрибут accept не вказувати, тоді додаються і завантажуються файли будь-якого типу. Наявність accept дозволяє обмежити вибір файлу, що особливо важливо, коли потрібно завантажити лише зображення або відео. Як значення виступає MIME-тип, кілька значень розділяються між собою комою. Також можна використовувати такі ключові слова:
audio/* − вибір музичних файлів будь-якого типу;image/* − графічні файли;video/* − відеофайли.
Ось деякі допустимі значення атрибута accept.
image/jpeg − тільки файли в форматі JPEG;image/jpeg, image/png − тільки файли в форматі JPEG і PNG;image/* − будь-які графічні файли;image/*, video/* − будь-які графічні і відеофайли.
reset?
