
професійно-технічної освіти
державної служби зайнятості

1.1. Структура HTML документа
Кожен HTML-документ, який відповідає специфікації HTML будь-якої версії, повинен починатися з рядка оголошення версії HTML
<!DOCTYPE ...>, який зазвичай виглядає приблизно так:
<!DOCTYPE html>.
У даному випадку ми говоримо браузеру, що HTML відповідає міжнародній специфікації версії 5.
Не треба намагатися запам'ятати цей рядок. Головне - необхідно знати, що він необхідний. Адже саме він допомагає зробити сайт, який буде однаково виглядати в усіх браузерах (як правило це Mozilla Firefox, Google Chrome, Opera, Internet Explorer).
Далі позначається початок і кінець документа тегами <html> і </html>, відповідно. Всередині цих тегів повинні
знаходитися теги голови (<head> </head>) і тіла документу (<body> </body>).
<!DOCTYPE HTML> <html> <head> <title>Структура HTML документа</title> </head> <body> <h1>Hello HTML!</h1> </body> </html>Переглянути Редагувати
Розглянемо голову документа трохи детальніше
Заголовок HTML-сторінки
Заголовок сторінки - це той текст, який відображається в лівому верхньому кутку браузера, а також у назві вкладок. Щоб задати заголовок сторінки, потрібно використовувати тег <title> всередині тега <head>. У попередньому прикладі,
<head> <title>Структура HTML документа</title> </head>

Рис.1. Так виглядає заголовок сторінки у вкладці браузера Mozilla Firefox
Кодування HTML-сторінки
Кодування HTML-сторінки потрібно вказувати для того, щоб веб-браузер міг правильно відображати текст на сторінці. Якщо браузер неправильно «вгадає» кодування, то замість тексту будуть відображатися ієрогліфи. Щоб повідомити браузеру кодування HTML-сторінки, необхідно всередині тега <head> використовувати тег:
<meta charset = "ім'я кодування">
Найпоширеніше сучасне кодування - utf-8. Використовуйте його в усіх своїх проектах. Для кирилиці в Windows charset часто задавали як windows-1251. Але зараз це вважається поганою практикою.
Ключові слова
Є ціле сімейство службових тегів <meta>, які так і називають - "мета-теги". Їх використовують всередині тега <head>. Мета-теги розрізняються набором атрибутів і їх значень. Ось деякі з атрибутів: content, http-equiv, name і scheme.
Мета-теги зберігають корисну для браузерів і пошукових систем інформацію. Один з таких тегів − це опис ключових слів сторінки. Задається він наступним чином:
<meta name = "keywords" content = "різні, ключові, слова">В атрибуті
content через кому перераховують найважливіші слова зі змісту сторінки. Раніше цей тег був дуже важливий для пошукових систем. Який стан справ зараз - велика таємниця пошукових систем.
Опис наповнення сторінки
Ще один корисний для пошукових систем мета-тег − короткий опис сторінки. Він задається так:
<meta name = "description" content = "короткий опис">В атрибуті
content має бути короткий зміст або анотація сторінки, яка часто використовується пошуковими системами при відображенні результатів пошуку.
HTML-коментарі
До речі, в HTML-редакторі можна побачити такі фрагменти коду:
<!-- Деякий текст -->Вони називаються «коментарі», і браузер не відображає їх на сторінці.
Коментарі зазвичай використовуються в наступних випадках:
Коментарі можна використовувати в будь-якому місці сторінки, крім тегу <title> − всередині якого вони не працюють.
Основні елементи розмітки тексту
Основними елементами форматування тексту в html є теги:
p − використовується для розбивання тексту на параграфи;h1, h2, ..... h6 - застосовуються для створення заголовків 1,2 ... 6 рівнів, відповідно;br - використовується для переносу рядка;div, span - використовуються для виділення частини документа певним способом.
Наведені теги - це далеко не повний перелік елементів, за допомогою яких форматується тест веб-сторінки. Але їх може бути достатньо для її створення.
Створення HTML-документа
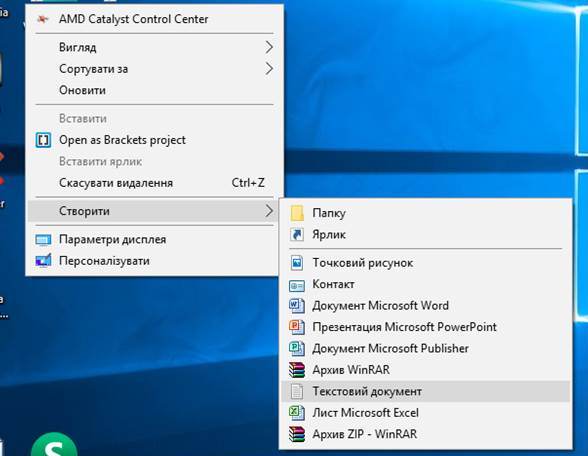
Для того щоб створити веб-сторінку спочатку необхідно створити текстовий документ у будь-якому текстовому редакторі. Наприклад, клікнувши правою клавішею миші та обравши у контекстному меню Створити→Текстовий документ, який потім можна відкрити в програмі Блокнот.

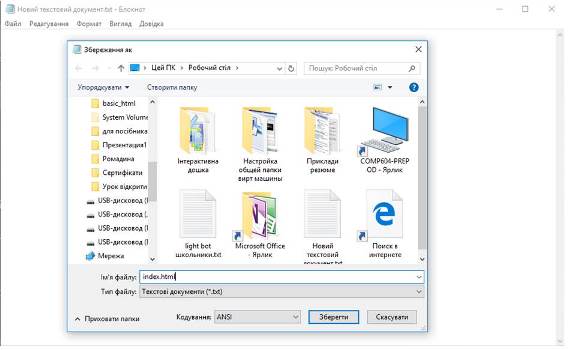
У цій програмі набирають html-код. Після цього необхідно зберегти документ під назвою index.html

Існує безліч редакторів, онлайн та офлайн, які надають багато зручних інструментів для веб-розробників. Наприклад, Sublime Text, Notepad++, Brackets, CodePen, JSFiddle тощо.
